Crear un mapa de viajes para mi blog

En este artículo, intentaremos responder de la mejor manera posible a la siguiente pregunta:
¿Cómo crear un mapa de tus viajes en tu blog?
Si eres un blogger de viajes y acostumbras a contar tus aventuras, seguramente encontrarás útil crear un mapa que presente los destinos que has visitado.
Un mapa permite a los lectores encontrar más rápidamente los destinos que presentarás en tu blog y, por lo tanto, los artículos que has escrito, además de brindar una visión de la evolución de tu conocimiento del mundo.
El objetivo de este artículo es presentarte las diferentes formas de crear dicho mapa, su costo, ventajas y desventajas.
Antes de comenzar, me gustaría aclarar que la mejor forma de hacerlo no será la misma para todos. Dependerá de varios parámetros, como el tiempo que puedas dedicarle, el presupuesto del que dispongas, tus habilidades de desarrollo, etc.
Entonces, ¿quieres crear el mapa de tus viajes de la manera más perfecta posible, para permitir a tus usuarios encontrar rápidamente tus destinos o simplemente porque tener un mapa permite visualizar todos los países que has visitado?
- Personalización del fondo de mapa
- Personalización de los puntos / marcadores de cada destino (tamaño, color, ícono, forma)
- Agrupar los puntos para mejorar la legibilidad del mapa (evitando que los puntos se superpongan)
- Hacer el mapa interactivo con la posibilidad de moverse, hacer zoom y hacer clic en los puntos para acceder a artículos...
- Facilitar la adición de un viaje al mapa
- Colocar la ciudad en la que vives, agregar tu ubicación actual y posiblemente la ciudad o el país
- Expandir el mapa a pantalla completa
- Tener un sistema de desplazamiento inteligente (para no interrumpir el desplazamiento del sitio)
- Mejorar la experiencia del usuario
- Tener un mapa de alto rendimiento
- Agregar países visitados coloreándolos
- Agregar los mejores videos de cada viaje
Ahora que has seleccionado las funcionalidades de la lista anterior, veamos qué soluciones existen para mapear tus viajes en tu blog y cuál se adapta mejor a ti.
En resumen, elegir la forma de mapear tus viajes es muy sencillo y simplemente depende del tiempo que desees dedicarle:
- Desarrollar tu propio mapa desde cero puede ser útil para los desarrolladores, pero puede llevar mucho tiempo para personas con poca experiencia en desarrollo.
- Crear un mapa estático utilizando un software de edición de imágenes como Photoshop. Esto puede producir resultados hermosos, pero requiere conocimientos en este tipo de software, que a veces pueden ser muy complejos.
- Generar un mapa con el servicio Google MyMaps permite integrarlo fácilmente en tu sitio web mediante un elemento iframe, pero la personalización puede ser limitada.
- Crear un mapa con TraveledMap es probablemente la solución más viable, ya que es muy completa y resuelve todos los problemas mencionados anteriormente. TraveledMap es una herramienta que te permite contar tus historias de viajes y ofrece la personalización y la experiencia más completa para tus visitantes.
Desarrollar tu propio mapa
Después de haber hablado con varios bloggers que crean sus propios blogs, sé que una de las primeras ideas que se les ocurre es desarrollar su propio mapa utilizando tecnologías como Mapbox, Google Maps, OpenStreetMap y Leaflet.

¿Cómo funciona?
Empresas como Mapbox o Google ofrecen herramientas de desarrollo que permiten mostrar mapas en un sitio web. Para ello, debes crear una cuenta, obtener tu identificador de uso de la herramienta elegida (a menudo llamado "Private Key" o "Clave privada"). Por ejemplo, para Mapbox, podría comenzar con "pk.eyLzdkonZnecie..."), y comenzar a desarrollar.
El primer paso siempre será instalar el SDK (kit de desarrollo) de la herramienta elegida en tu sitio web.
Ten en cuenta que según la plataforma que utilices para alojar tu blog (WordPress.com, Wix, etc.), es posible que no puedas incluir scripts y, por lo tanto, instalar un SDK, lo que significa que no podrás utilizar esta solución. De hecho, algunos proveedores de alojamiento, como WordPress.com, deciden no permitir que los usuarios incluyan scripts, ya que algunos de ellos pueden ser peligrosos para tu blog. Para WordPress.com, esto solo se aplica a las suscripciones premium y más bajas.
Luego, tendrás que seguir la documentación correspondiente (aquí tienes la de Mapbox y Google) para crear e integrar un mapa, y luego desarrollar la lógica que mostrará los diferentes puntos que representan tus viajes. Para un buen desarrollador, crear un mapa que cumpla con la mayoría de nuestros requisitos tomará al menos diez días si no hay una interfaz de creación de viajes, lo que equivale a un costo mínimo de 5,000€ si contratas a un estudio de desarrollo. Para agregar una interfaz de creación de viajes y personalización de marcadores, tendrás que contar con aproximadamente veinte días adicionales (10,000€).
Sin embargo, una vez que el mapa esté desarrollado, podrás disfrutar de un servicio gratuito de parte de estos proveedores hasta cierto límite, después de lo cual se te cobrarán las vistas al mapa.
| Incluidas | Opciones |
|---|---|
| Personalización del fondo de mapa | |
| Personalización de los puntos / marcadores de cada destino (tamaño, color, ícono, forma) | |
| Agrupar los puntos para mejorar la legibilidad del mapa (evitando que los puntos se superpongan) | |
| Hacer el mapa interactivo con la posibilidad de moverse, hacer zoom y hacer clic en los puntos para acceder a artículos... | |
| Facilitar la adición de un viaje al mapa | |
| Colocar la ciudad en la que vives, agregar tu ubicación actual y posiblemente la ciudad o el país | |
| Expandir el mapa a pantalla completa | |
| Tener un sistema de desplazamiento inteligente (para no interrumpir el desplazamiento del sitio) | |
| Mejorar la experiencia del usuario | |
| Tener un mapa de alto rendimiento | |
| Agregar países visitados coloreándolos | |
| Agregar los mejores videos de cada viaje |
En resumen, esta solución ciertamente no es la más adecuada para la mayoría de los lectores de este artículo, ya que lleva mucho tiempo y puede ser costosa si no eres desarrollador. Sin embargo, si eres desarrollador, tienes tiempo y deseas aprovechar al máximo las funcionalidades de los servicios de cartografía, es una muy buena solución.
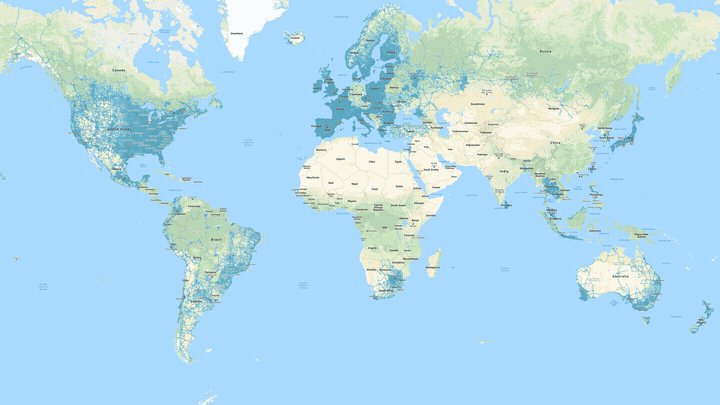
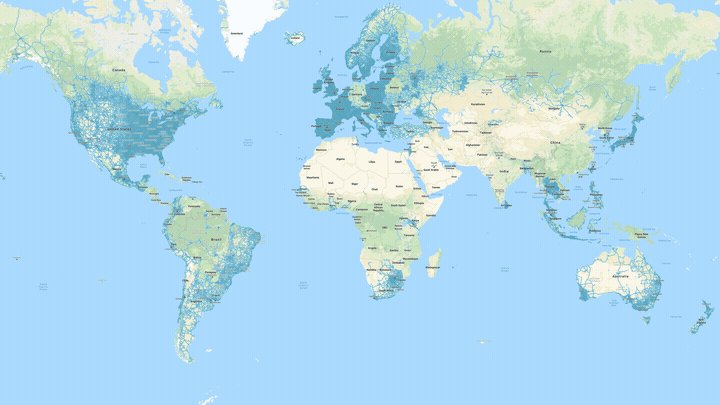
Crear un mapa basado en una imagen estática

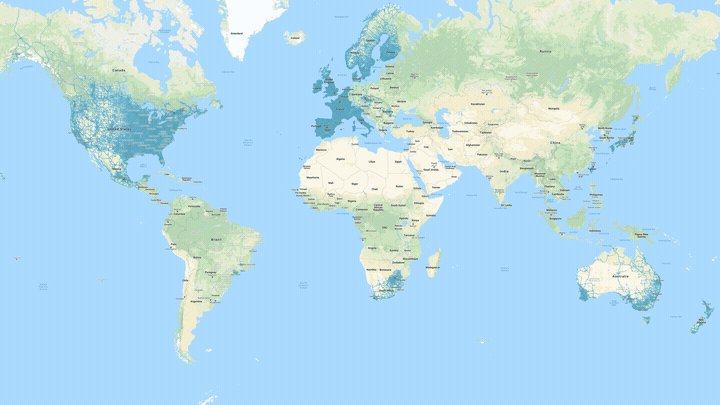
Ejemplo de mapa animado que muestra los países visitados
También es posible utilizar una imagen a la que se le pueden agregar puntos mediante software de edición de imágenes como Photoshop o cualquier otro software de edición. Para ello, solo necesitas obtener un mapa de fondo libre de derechos de autor en Internet y agregar los lugares o países que has visitado colocando marcadores personalizados. Una vez que la imagen esté lista, podrás agregar áreas clicables encima de la imagen con las que los usuarios podrán interactuar para ser redirigidos a tus artículos de blog. La adición de áreas clicables se puede hacer utilizando mapas de imágenes en HTML. También puedes hacer GIF como en la imagen anterior.
Esta solución es particularmente interesante debido al rendimiento que ofrece en comparación con un mapa interactivo, sin embargo, no cumple con una buena parte de nuestras condiciones , como se puede ver en la siguiente tabla:
| Incluidas | Opciones |
|---|---|
| Personalización del fondo de mapa | |
| Personalización de los puntos / marcadores de cada destino (tamaño, color, ícono, forma) | |
| Agrupar los puntos para mejorar la legibilidad del mapa (evitando que los puntos se superpongan) | |
| Hacer el mapa interactivo con la posibilidad de moverse, hacer zoom y hacer clic en los puntos para acceder a artículos... | |
| Facilitar la adición de un viaje al mapa | |
| Colocar la ciudad en la que vives, agregar tu ubicación actual y posiblemente la ciudad o el país | |
| Expandir el mapa a pantalla completa | |
| Tener un sistema de desplazamiento inteligente (para no interrumpir el desplazamiento del sitio) | |
| Mejorar la experiencia del usuario | |
| Tener un mapa de alto rendimiento | |
| Agregar países visitados coloreándolos | |
| Agregar los mejores videos de cada viaje |
Crear un mapa mediante un software de edición de imágenes como Photoshop puede producir resultados magníficos, pero requiere conocimientos en estos programas, que a veces pueden ser muy complejos.
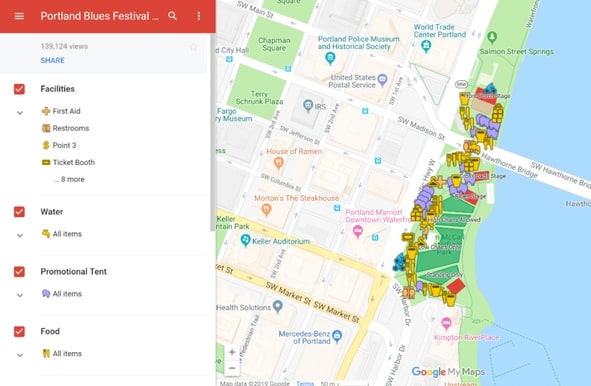
Crear un mapa con Google MyMaps
Google MyMaps es un servicio que permite crear mapas, agregar puntos a ellos, cada uno de los cuales puede tener un enlace externo que puede ser el enlace a un artículo de blog. Google MyMaps también permite integrar fácilmente este mapa en tu sitio web mediante un elemento iframe.

Ilustración que muestra Google MyMaps
| Incluidas | Opciones |
|---|---|
| Personalización del fondo de mapa | |
| Personalización de los puntos / marcadores de cada destino (tamaño, color, ícono, forma) | |
| Agrupar los puntos para mejorar la legibilidad del mapa (evitando que los puntos se superpongan) | |
| Hacer el mapa interactivo con la posibilidad de moverse, hacer zoom y hacer clic en los puntos para acceder a artículos... | |
| Facilitar la adición de un viaje al mapa | |
| Colocar la ciudad en la que vives, agregar tu ubicación actual y posiblemente la ciudad o el país | |
| Expandir el mapa a pantalla completa | |
| Tener un sistema de desplazamiento inteligente (para no interrumpir el desplazamiento del sitio) | |
| Mejorar la experiencia del usuario | |
| Tener un mapa de alto rendimiento | |
| Agregar países visitados coloreándolos | |
| Agregar los mejores videos de cada viaje |
Ventajas y desventajas: en resumen, esta es una de mis soluciones favoritas porque la interfaz de administración de Google MyMaps permite crear rápidamente viajes e integrarlos sin tener conocimientos de desarrollo, además de tener algunas opciones de personalización. Sin embargo, su principal inconveniente es que tiene una interactividad limitada y ofrece una experiencia de usuario reducida, especialmente cuando se hace clic en un viaje, lo que abre una columna no deseada y no personalizable en el lado izquierdo.
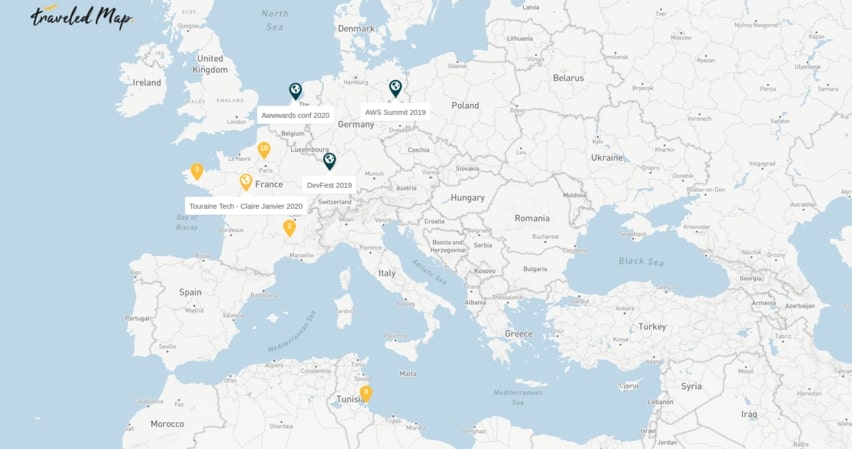
Crear un mapa con TraveledMap
Llegamos a la solución que creé para superar los problemas de las soluciones anteriores.

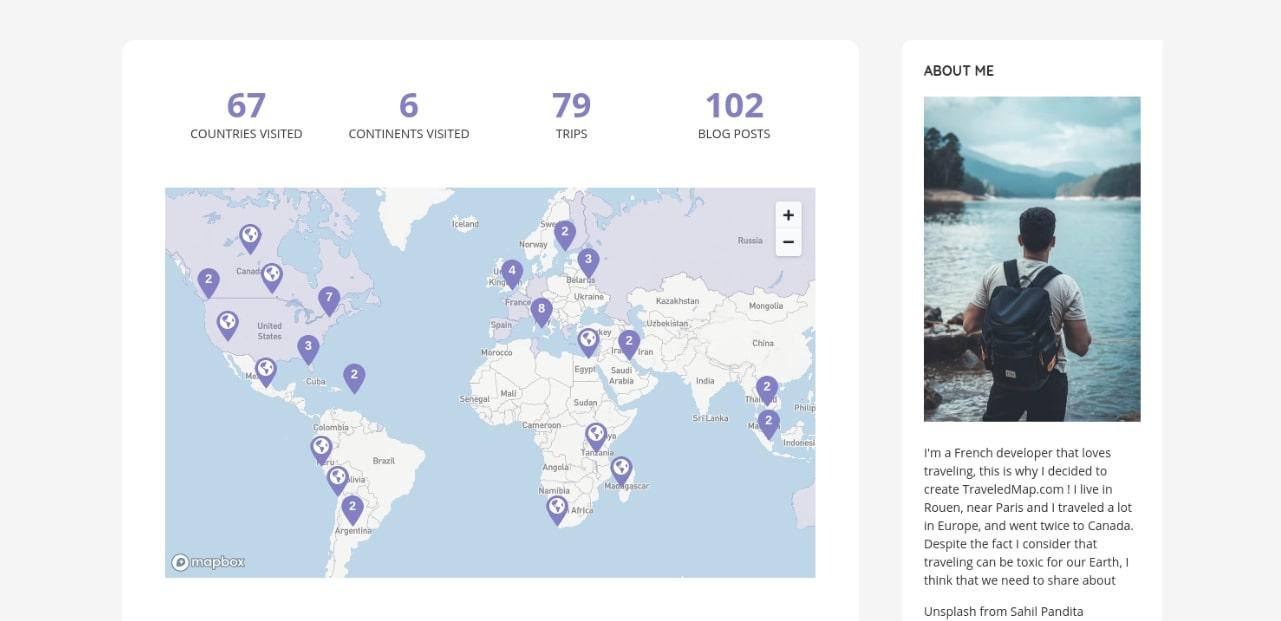
Extracto de un mapa de un usuario de TraveledMap
Lo que quería lograr con TraveledMap era, en primer lugar, permitir a las personas crear su propio mapa de viajes para mantener sus recuerdos en un solo lugar. Obviamente, la idea detrás de esto era permitir a aquellos que lo deseen compartir este mapa en redes sociales o en sus sitios web.
Por lo tanto, agregué muchas opciones de personalización para adaptar el mapa y el sitio web.
También trabajé con bloggers para poder satisfacer sus necesidades, como Alyssa de "my life movie" y Maxence de "virée malin".
El resultado final permite incluir el mapa fácilmente en tu blog, cada viaje puede dirigir a una página web mediante interacciones simples e incluso, si lo deseas, mostrar las fotos de tus viajes a tus usuarios.
Puedes modificar el fondo del mapa, el color, el icono y el tamaño de los marcadores de forma individual, elegir el zoom y el centro por defecto, expandirlo a pantalla completa, etc.
| Incluidas | Opciones |
|---|---|
| Personalización del fondo de mapa | |
| Personalización de los puntos / marcadores de cada destino (tamaño, color, ícono, forma) | |
| Agrupar los puntos para mejorar la legibilidad del mapa (evitando que los puntos se superpongan) | |
| Hacer el mapa interactivo con la posibilidad de moverse, hacer zoom y hacer clic en los puntos para acceder a artículos... | |
| Facilitar la adición de un viaje al mapa | |
| Colocar la ciudad en la que vives, agregar tu ubicación actual y posiblemente la ciudad o el país | |
| Expandir el mapa a pantalla completa | |
| Tener un sistema de desplazamiento inteligente (para no interrumpir el desplazamiento del sitio) | |
| Mejorar la experiencia del usuario | |
| Tener un mapa de alto rendimiento | |
| Agregar países visitados coloreándolos | |
| Agregar los mejores videos de cada viaje |
Esta solución es la más viable, ya que es muy completa y resuelve todos los problemas mencionados anteriormente. TraveledMap es la herramienta que necesitas para contar tus historias de viajes y ofrece la personalización y la experiencia más completa tanto para el usuario como para tus amigos.